Call us Today @
098893885 - Chris 1pm-9pm
info@importyourcar.co.nz
CUSTOM JAVASCRIPT / HTML
IMPORT nissan leaf from japanese car auctions to ANY city in new zealand

EXAMPLES OF LEAFS AT THE JAPANESE AUCTIONS
Offering a Complete Nissan Leaf Import Service, Direct from Japan to Any City in New Zealand

- Search: We assist you in locating and purchasing your Nissan Leaf at Japanese auctions.
-
Importing: We'll keep you updated with the arrival date, provide pictures from the port, and share pickup details.
-
Compliance: Passing your car through NZ Compliance, VIN and WOF issued and ready for Rego and new plate numbers.
Offering a Complete Nissan Leaf Import Service, Direct from Japan to Any City in New Zealand
- Search: We assist you in locating and purchasing your Nissan Leaf at Japanese auctions.
-
Importing: We'll keep you updated with the arrival date, provide pictures from the port, and share pickup details.
-
Compliance: Passing your car through NZ Compliance, VIN and WOF issued and ready for Rego and new plate numbers.
Provide your basic details to get started.
Already a member? Check email for login details.
Continue with the rest of the application

HAVE QUESTIONS?
CALL CHRIS ON 098893885
1 pm to 9 pm
REGISTER AND BUY DIRECTLY FROM JAPANESE AUCTIONS

IMPORT NISSAN LEAF - $AVE THOUSANDS
You can import any Nissan Leaf model from Japan: vast selection and considerable savings.

The overall cost of owning an electric vehicle is considerably lower compared to owning a petrol car.
After 5 years, EVs hold much higher value than petrol cars. Save on fuel and invest wisely in the future with EVs.
REGISTER AND BUY DIRECTLY FROM JAPANESE AUCTIONS
Provide your basic details to get started.
Already a member? Check email for login details.
Continue with the rest of the application

import nissan leaf
Bringing in a Nissan Leaf from Japan, particularly the 2017+ models equipped with 62 or 40 kWh batteries, can yield significant cost savings!

- On our website, you have access to search through more than 140 auctions in Japan.
- Participate in practice bids to get auction list translations.
-
We communicate through online channels and over the phone.
-
To buy a car, make a $1,000 deposit into our ANZ account, or use PayPal or Stripe.
-
Join in the auction to secure a car and proceed with the payment upon winning.
-
We handle the import process and keep you informed about the progress.
-
Arrival date and pictures from the port will follow.
-
Once your car arrives, the compliance team will contact you after the completion of the Warrant of Fitness (WOF) inspection.
- Collect your vehicle and complete its registration under your name at the nearest VTNZ station, which takes about an hour.
-
The time you'll invest typically ranges from 3 to over 5 hours, including searching auctions, bidding, setting the right price, and monitoring updates post-auction victory.
-
Maximize your car's value and savings with us, and you'll likely return for your next vehicle.
-
We're grateful for achieving a high customer loyalty
-
Start with Registering, Searching and Practice bidding.
-
Let's find a car that you'll truly enjoy driving!
SEARCH FOR LEAFS AT JAPANESE AUCTIONS
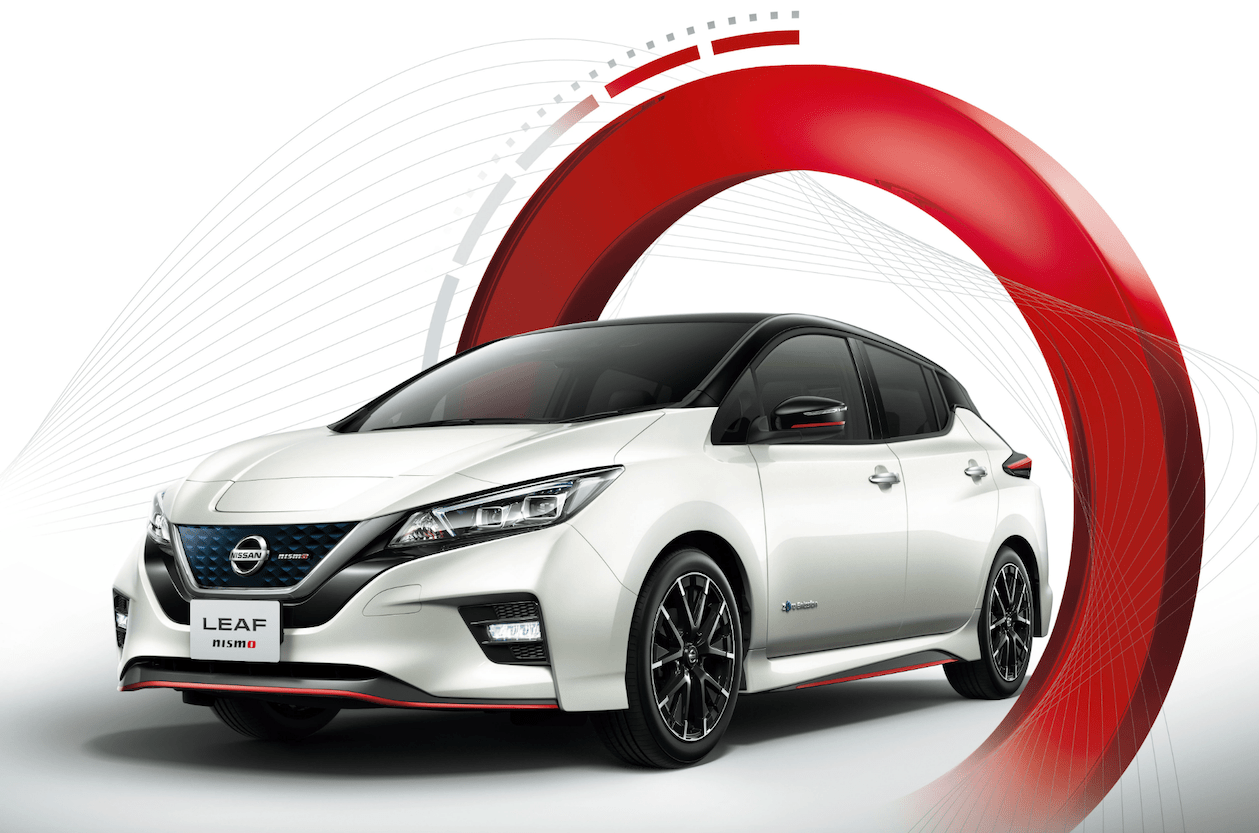
Here are some examples of Nissan Leafs available at Japanese auctions:
- 2018 Nissan Leaf X Grade with 40 kWh battery and low mileage.
- 2017 Nissan Leaf S Grade with 62 kWh battery in excellent condition.
- 2019 Nissan Leaf G Grade with advanced features and a clean history.
- 2020 Nissan Leaf Nismo Edition for those seeking a sportier option.
- 2016 Nissan Leaf 24S with an affordable price point and reliable performance.
- 2021 Nissan Leaf e+ with extended range and the latest technology.
REGISTER AND BUY DIRECTLY FROM JAPANESE AUCTIONS

REGISTER AND BUY DIRECTLY FROM JAPANESE AUCTIONS
Provide your basic details to get started.
Already a member? Check email for login details.
Continue with the rest of the application

wider range of electric cars available in Japan
Some EVs that you might not be familiar with.
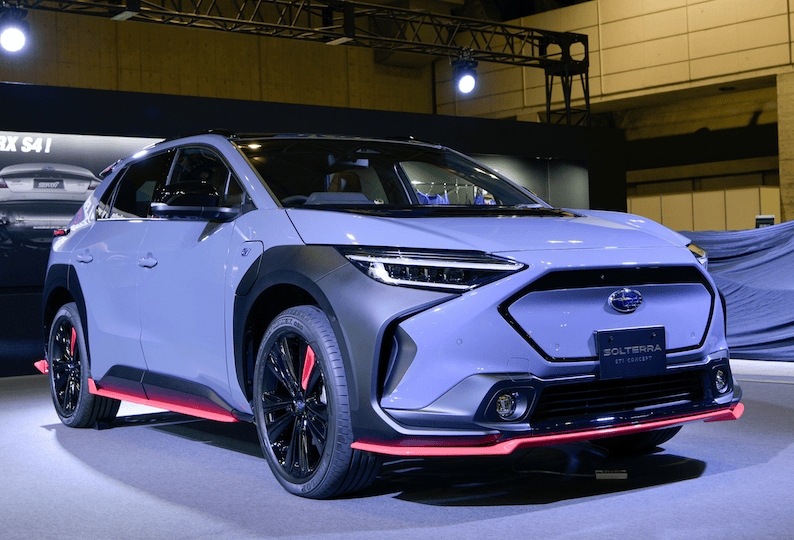
Subaru Solterra 2022 - 2024
Range up to 485 km (NEDC)
Comes in two trims: ET-SS, ET-HS
From $45,000 to import
ET-SS: FWD and AWD
ET-SH: AWD only
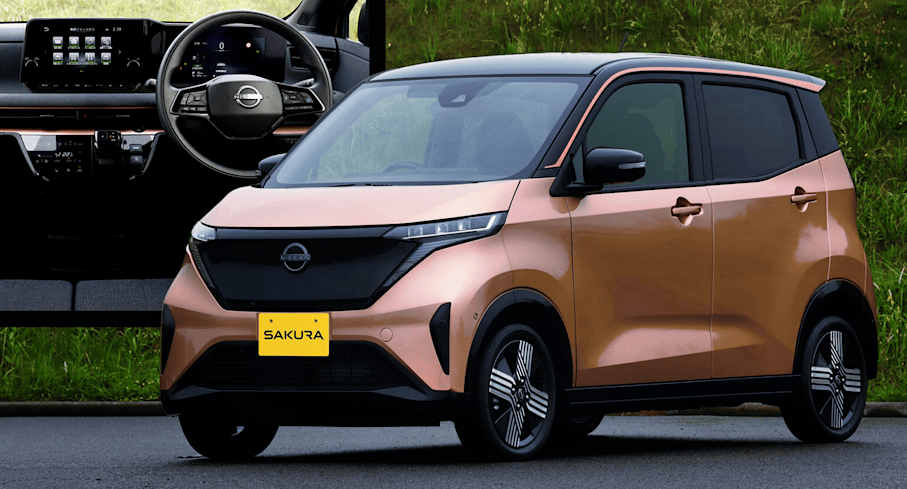
Nissan Sakura 2022 - 2024
Range of 180 km
20 kWh BEV
Comes in three trims: S, X or G.
From $25,000 to import
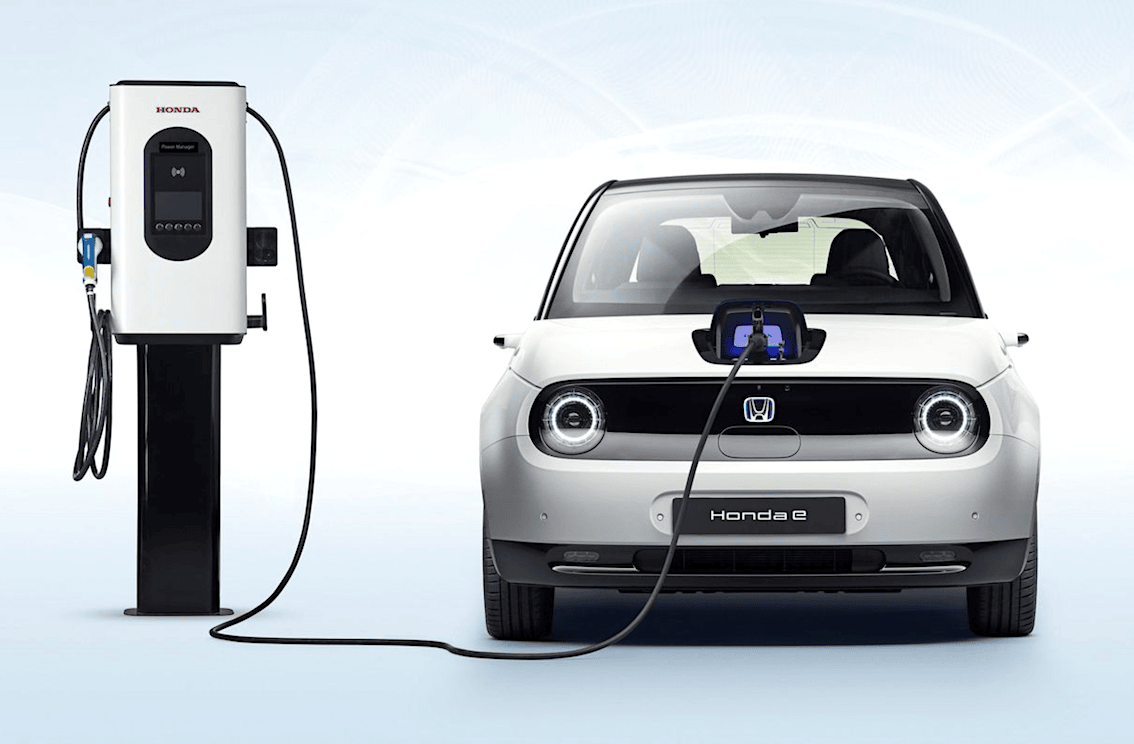
Honda E 2020 - 2024
Range of 250km
35.5 kWh battery pack
Advance of Base Grade trims
From $35,000 to import
Compact EV cars offer a delightful driving experience with spacious interiors and many features. Their high seating position ensures excellent road visibility, complemented by wide windows. These lightweight cars are enjoyable to drive, with effortless manoeuvring and parking, and an attractive design. While not yet commonplace in New Zealand, they are available daily at auctions. Parts are easily replaceable or available online, and newer models (2020+) require little maintenance. They offer a cost-effective entry into electric vehicles, with features like sliding doors, cameras, and fast-charging batteries. Experience these exceptional cars by importing them from Japan. Our service guides you through the process.Register, Bid and Win. We Import - You Drive!
REGISTER AND BUY DIRECTLY FROM JAPANESE AUCTIONS

SHIPPING TO
Auckland, Wellington, Nelson,Christchurch
We Offer Nationwide Delivery:
Dunedin, Tauranga, Napier, Rotorua, Taupo, New Plymouth, Palmerston North, Whangarei, Timaru, Picton, Queenstown, and other cities.
OUR HOURS
Monday to Saturday
09:00 am - 9:00 pm
Inquiry Email 24/7:
info@importyourcar.co.nz
CONTACTS
Inquiry and bidding:
1 PM - 8 PM - 021950789 - Nick
2 PM - 9 PM - 09 8893885 Chris
Already bought the car:
2PM - 7PM - 098899556 Nick
Call/Text Nick - 021950789
Messengers:
Skype << click I am on Skype always
iMessage or WhatsApp +6421950789
WeChat - NickImport
OUR SERVICES:
• Consultation
• Access to Auctions
• Bidding and Purchasing
• Shipping services
• Customs Clearance
• Vehicle Compliance Management
OUR EMAILS:
info@importyourcar.co.nz
chris@importyourcar.co.nz
nick@importyourcar.co.nz
julian@importyourcar.co.nz
jenny@importyourcar.co.nz
lynn@importyourcar.co.nz
SHIPPING TO
Auckland, Wellington, Nelson, Christchurch:
CAN DELIVER NATIONWIDE:
Dunedin, Tauranga, Napier, Rotorua, Taupo, New Plymouth, Palmerston North, Whangarei, Timaru, Picton, Queenstown, and other cities.
OUR HOURS
Monday to Saturday
09:00 am - 9:00 pm
Inquiry Email 24/7:
info@importyourcar.co.nz
CONTACTS
Inquiry and bidding:
1 PM - 8 PM - 021950789 - Nick
2 PM - 9 PM - 09 8893885 Chris
Already bought the car:
2PM - 7PM - 098899556 Nick
Call/Text Nick - 021950789
Messengers:
Skype << click I am on Skype always
iMessage or WhatsApp +6421950789
WeChat - NickImport
OUR SERVICES
• Consultation
• Access to Auctions
• Bidding and Purchasing
• Shipping services
• Customs Clearance
• Vehicle Compliance Management
OUR EMAILS
info@importyourcar.co.nz
chris@importyourcar.co.nz
nick@importyourcar.co.nz
julian@importyourcar.co.nz
jenny@importyourcar.co.nz
lynn@importyourcar.co.nz
Ultimate Motors Ltd - trading as - Import Your Car - All Rights Reserved - Copyright @ 2009-2024